Oop In Javascript
OOP in full simply means Object-oriented programming, In Javascript they are two type of paradigms Object oriented Programming and functional programming this article is base on object oriented programming. Object-oriented programming or OOP in short is a programming paradigm based on the concept of object.
Paradigm simply means the style of the code or how we write and organize code .
we use object to model (describe) REAL-WORLD or ABSTRACT features; example of REAL-WORLD User or todo list item, example of ABSTRACT HTML component or some kind of data structure.
Object may contain data (properties) and code (methods). By using object, we pack all data and the corresponding behavior into one block which is data and corresponding behavior this make it easy to act directly on that data
const user = { user: 'tundeloper', password: 'dk22t', login (password) { // Login logic } sendMessage(str) { // Sending Logic }In Object-oriented programming, object are self-contained pieces of code or block of code like small application on their own
we use this block as building block of applications, and interact with one another
this interaction happen through a public interface (API): methods that the code outside of the object can access and that use to communicate with the object;
- OOP was developed with the goal of organizing code, to make it more flexible and easier to maintain Before OOP we might have code gathered across multiple function even in a global scope without any structure. the idea of OOP was basically created as a solution to that problem
CLASSES
class is like a blueprint we can be use to create new objects but the blueprint is just like abstract plan, from that blueprint many real object can then be created
User {
user
password // => Just a representation NOT actual Javascript syntax
email // => Javascript does not support real classes like represented here
login(password) {
//Login logic}
sendMeassage(str) {
//Sending logic
}
INSTANCE
We actually have the real data about the user in the object and the description of the data from the the class
User {
user = 'tundeloper'
password = jg27d // => Just a representation NOT actual Javascript suntax
email oop@tundeloper.com // => Javascript does not support real classes like represented here
login(password) {
//Login logic}
sendMeassage(str) {
//Sending logic
}
Instance is the real Object we can use in our code which was created from the abstract blueprint or class and the class itself is not an Object the burry of this is to create many object we need in our application
HOW DO WE ACTUALLY DESIGN A CLASS ? HOW DO WE MODEL REAL-WORLD DATA INTO CLASSES
they are 4 fundamental principle of Object-oriented Programming these principle are
- Abstraction
- Encapsulation
- Inheritance
- Polymorphism
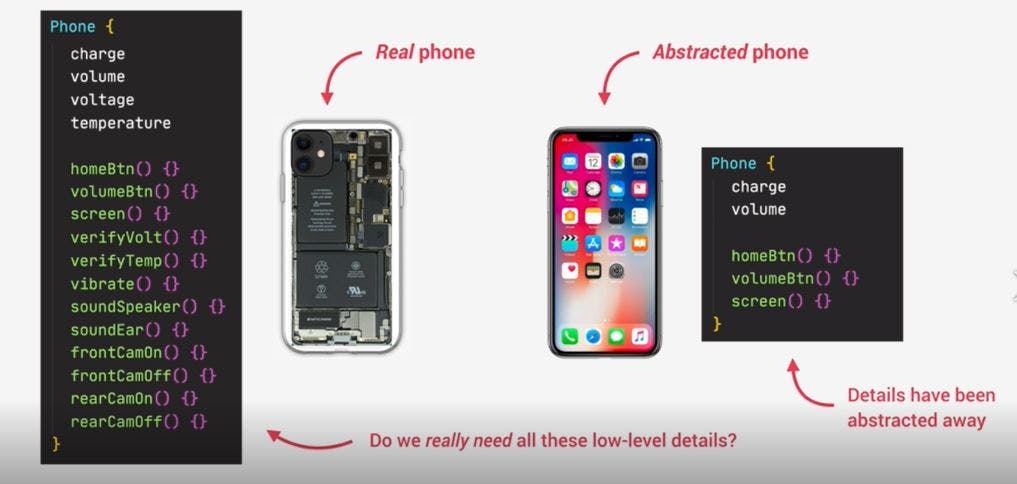
- Abstraction: means ignoring or hidden details that don't matter, allowing us to get an overview perspective of the thing we're implementing, instead of messing with details that don't really matter to our implementation.

Encapsulation is keeping properties and method private inside the class so they are not accessible from outside the class. Some methods can be exposed as a public interface (API). interacted Object happens in public interface. encapsulation prevents external code from accidentally manipulating internal properties / state. it also allow to change internal implementation without the risk of breaking external code
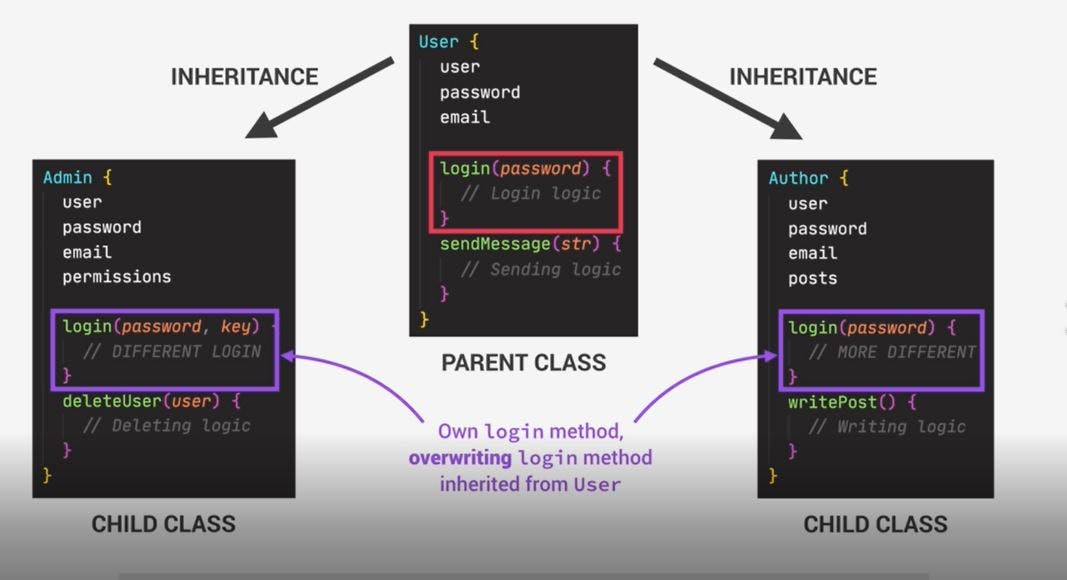
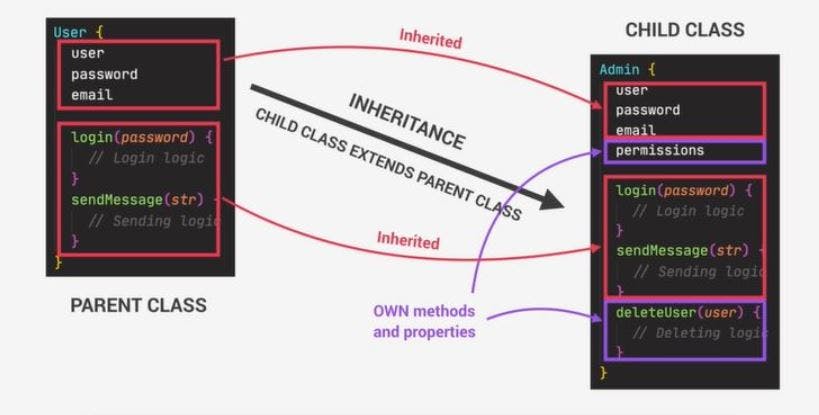
Inheritance make all properties and method of a certain class available to a child class, forming a hierarchical relationship between classes. This allow us to reuse common logic and to model real-world relationships. then form a higher key within two classes in OOP when we have two classes that are closely related we can have one class inherit the other

- Polymorphism A child class can overwrite a method inherited from a parent [it's more complex that , enough for our purposes].